Fotografie geeft in één blik de juiste boodschap weer: emotie, verhaal, doel en voordelen. Het samenspel met scherpe bondige copy versterkt het beeld. Belangrijk, schrijft Jungle Minds' Floor Hickmann, want binnen 7 seconden moet duidelijk zijn wat een site te bieden heeft.
Tekst: Floor Hickmann
Als UX designer (user experience) en fotograaf in opleiding beschrijf ik in dit artikel kort 18 fotografieprincipes om tot een visueel overtuigende website te komen.
Alles draait om de juiste focus. In de fotografie zijn er drie manieren om een focus aan te brengen in beeld: Scherptediepte, bewegingsonscherpte en perspectief.
1. Focus door scherptediepte
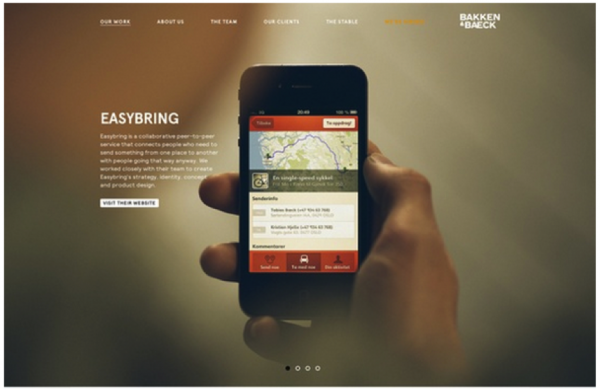
Scherptediepte geeft het contrast in scherpte aan: het scherpe object komt los komt van de wazige achtergrond en springt naar voren. Dit creëert rust in een groot beeld en de mogelijkheid om tekst te kunnen plaatsen. Zo versterkt de copy het beeld zonder dat het visueel concurreert met de achtergrond. Vooral door de groei van apps en services wordt er steeds meer gebruik gemaakt van een scherp object met een vage achtergrond.

Bron: Bakkenbaeck.no
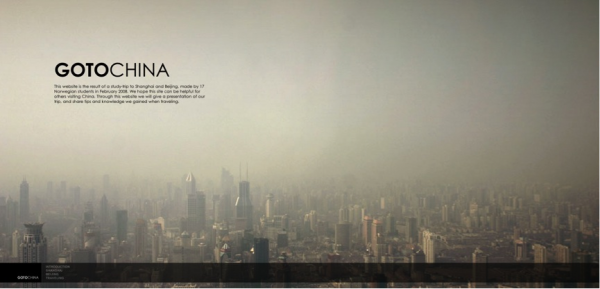
Focus hoeft niet altijd in het beeld zelf te liggen: het beeld kan ook ondersteunend zijn aan tekst. In dat geval is een totale blur of waas een mooie oplossing om met de juiste sfeer de focus te leggen op de textuele boodschap.

Bron: Ringvemedia.com
2. Focus door bewegingsonscherpte
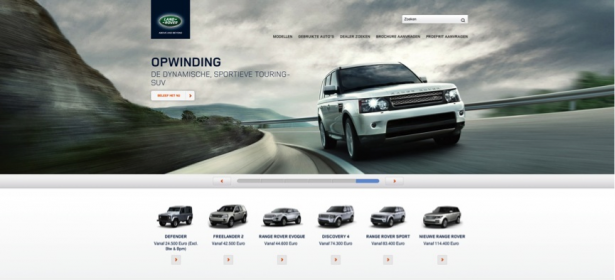
Vooral bij auto’s, sporters en muzikanten is beweging de kracht van het beeld. Door tijdens het fotograferen met het object mee te bewegen ontstaat er een onscherpte van de beweging om het object heen: bewegingsonscherpte. Hierdoor springt het object uit de foto en word je in de foto gezogen. Deze onscherpte creëert rust om het object heen en kan weer goed gebruikt worden om tekst op te plaatsen.

Bron: Landrover.com
3. Focus met behulp van perspectie
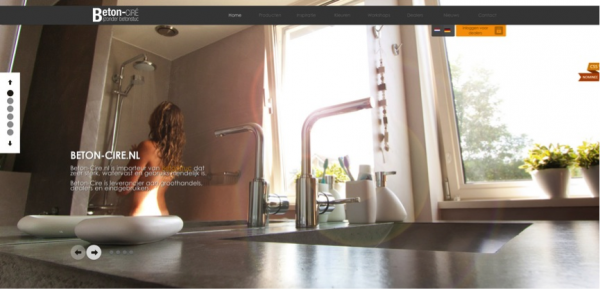
Door foto’s uit een andere hoek te schieten kan het accent in een foto verplaatsen en het beeld interessanter maken. Vooral bij productfotografie kan dit goed werken.

Bron: Beton-cire.nl
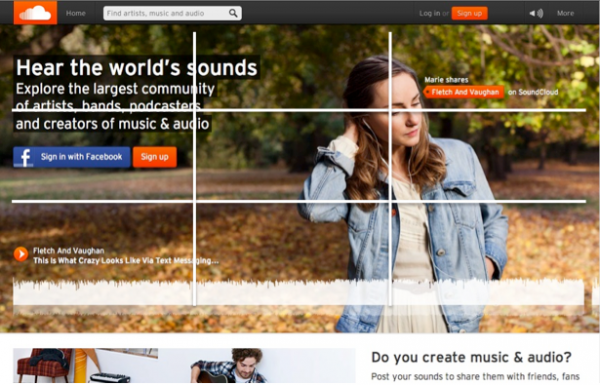
4. Regel van derden: sterker en dynamischer
Symmetrie werd lang geassocieerd met schoonheid. De vorm is eenvoudig en makkelijk te herkennen. Symmetrische mensen worden ook als aantrekkelijker gezien. Het geeft balans, harmonie en stabiliteit. Nadeel is dat het in een ontwerp ook statigheid en saaiheid kan uitstralen. Daarom is het esthetisch om juist van het midden af te wijken met de regel van de derden. Zo wordt het beeld sterker en dynamischer. Verschuif daarom de focus op een derde van een foto. Zo ontstaat er ook ruimte voor andere elementen.

Bron: Soundcloud
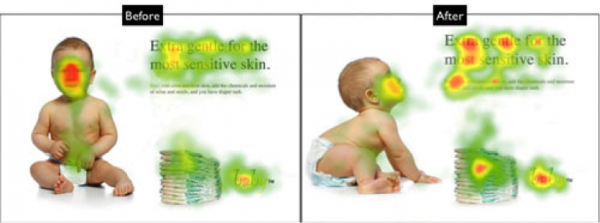
5. Laat ogen kijken naar de call to action
Een mooi onderzoek laat zien dat je ogen automatisch naar andere ogen getrokken worden. Echter, als een persoon ergens naar kijkt dan kijk je daar ook naartoe. Zo kun je de bezoeker naar de juiste plek laten kijken.

Bron: Usableworld.com.au
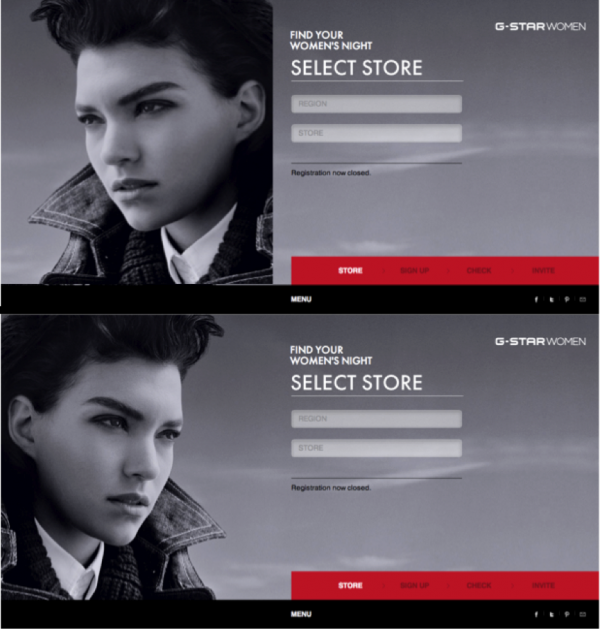
6. Laat mensen of producten binnen de website ‘kijken'
Mensen die uit beeld kijken ondersteunen de boodschap minder. Spiegel daarom de richting van producten of mensen naar het midden van de website. Producten hebben in hun vorm ook een richting. In de twee voorbeelden kijkt de vrouw in en uit het beeld: de tweede versie werkt beter. Bovendien kijkt ze de naar de call to action. Daarnaast impliceert een blik naar links het verleden en een blik naar rechts de toekomst.

Bron: Women.g-star.com
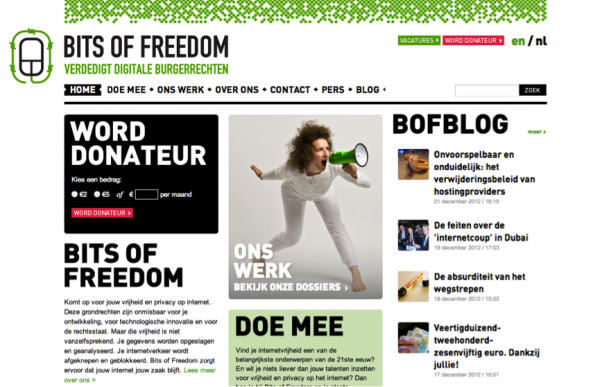
7. Gebruik (complementaire) kleuren uit de huisstijl
Laat de foto samenwerken met de huisstijl door de kleuren over te nemen. Ook complementaire kleuren kunnen hier goed bij werken. In het geval van Bits of Freedom zou bij de kleur groen de complementaire kleur magenta (felle roze paars achtige kleur) goed werken in het beeld. Deze wordt ook gebruikt voor de call to action ‘WORD DONATEUR’. Pas hierbij wel op dat de call to action wel onderscheidend blijft zodra deze kleur ook in het beeld terugkomt.

Bron: Bof.nl
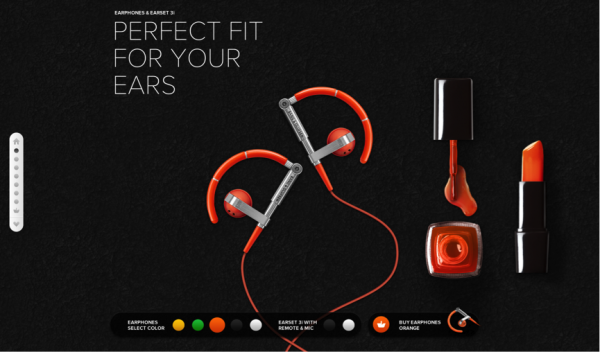
Bang & Olufsen gaat met Beoplay zelfs zo ver dat je in de website de kleur van het product kunt wijzigen, waarmee alle producten in de context ook verkleuren. Erg mooi gemaakt:

8. Gebruik verloopjes over foto’s heen
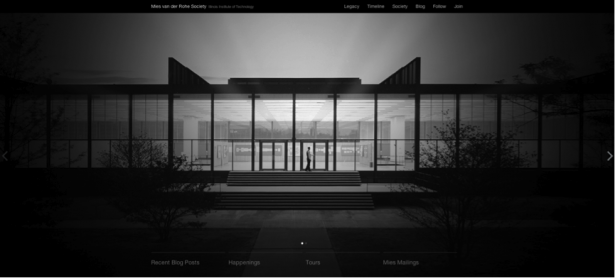
Door verloopjes over beeld heen te leggen ontstaat er een rustige en zachte overgang van het beeld. De rechthoekige harde afkadering wordt hiermee losgelaten. Het beeld krijgt meer diepte door de vignettering: het donkerder worden van de hoeken van een foto. Weer ontstaat er zo een rustige plek om tekst neer te zetten.

Bron: Sidlee.com

Bron: Miessociety.org
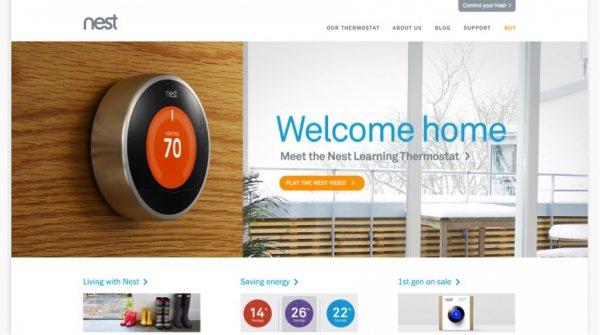
9. Context matters
Een product staat bijna nooit los. Zeker niet nu er steeds slimmere, servicegerichte producten op de markt komen. Nest laat op een mooie manier zien hoe een, in eerste instantie niet-sexy product, toch heel mooi neergezet kan worden. Door te scrollen wordt deze slimme thermostaat visueel uitgelegd:

In kleding en lifestyle is context nog belangrijker. Only gebruikt (interactieve) film om de juiste context weer te geven. Het beeld stopt als je op de kleding klikt, waarna je meer informatie over het desbetreffende kledingstuk krijgt.

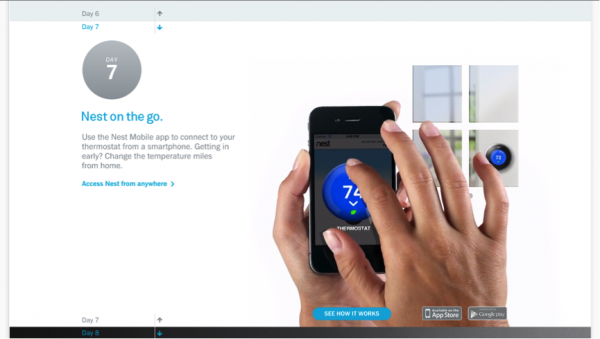
10. Laat zien hoe het werkt
Alsof een vriend je laat zien hoe zijn thermosstaat werkt, zie je daadwerkelijk hoe de hand de Nest app bedient en wat het effect is. Helderder kan bijna niet.

11. Laat de unique selling points zien
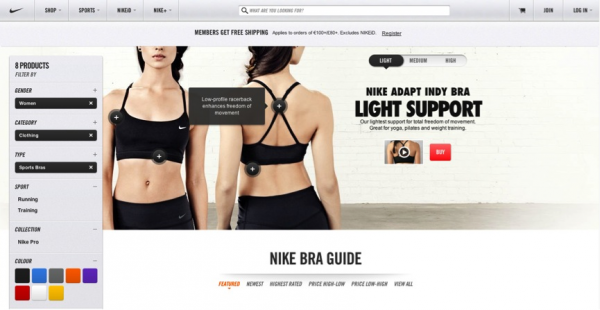
Laat met gecombineerd beeld en tekst zien waarom je product onderscheidend is. Nike doet dit door middel van plusjes op de producten:

12. Zoomen en draaien: maak het product tastbaar
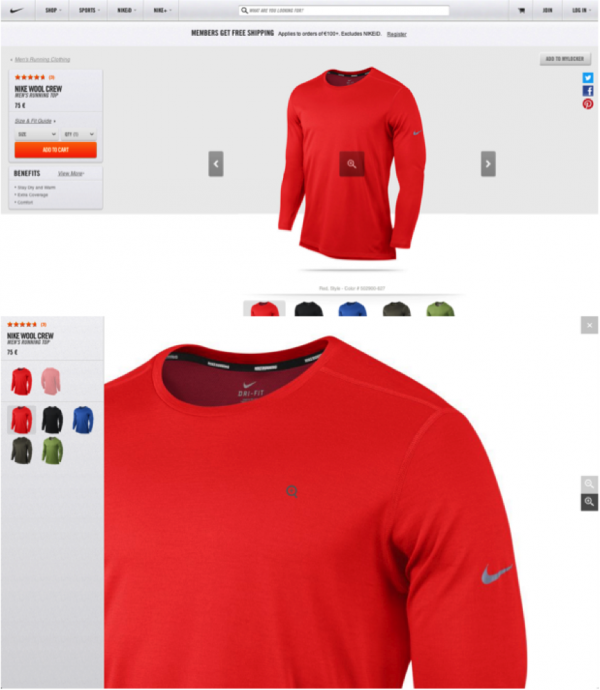
Nike geeft je de optimale productervaring: het product is vanuit meerdere hoeken te bekijken en bij het vergroten van het product vult de website het gehele scherm. Om de gebruiker niet te laten schrikken, laat het bedrijf weten dat je met een escape weer terug kunt komen:

13. Wees consistent
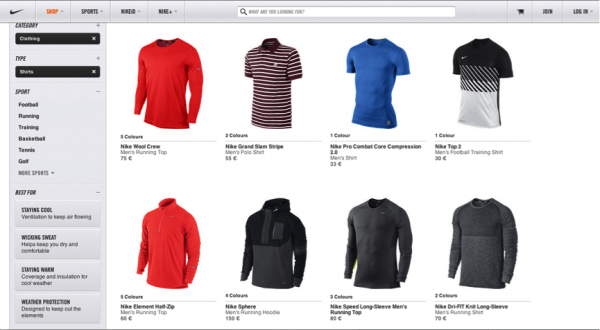
Fotografeer alle producten op dezelfde manier met hetzelfde licht in de studio. Nike heeft alle kledingstukken in dezelfde hoek gefotografeerd met een witte achtergrond, waardoor het een rustige en overzichtelijke pagina wordt.

14. Details matter
Details geven een gevoel van afwerking en luxe. Vanmoof komt er gelijk mee binnen op de homepage: het op de fiets ingegraveerde merk maakt menig fietsenbezitter blij. Spelen met scherptediepte levert een extra sterk effect op:

15. Laat de menselijke maat zien
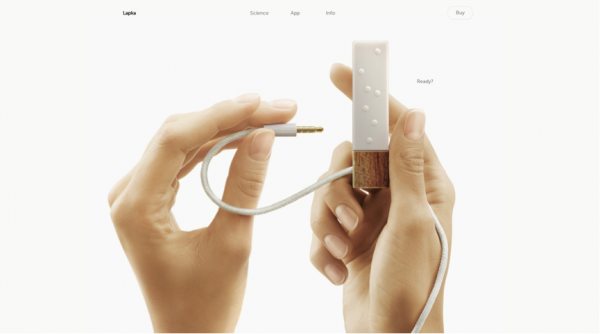
Niet bij alle producten is het duidelijk wat het formaat precies is. De nieuwe app Lapka slaagt er extreem goed in om het product met hele minimale middelen helder en fris uit te leggen. De grootte van het apparaat is goed in te schatten bij het zien van de hand.

16. Laat zien wat je doet
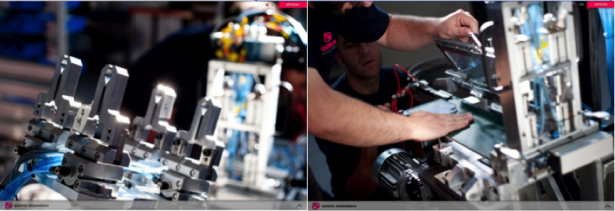
Vooral technische partijen en services hebben er baat bij een gevoel te geven wat ze nou eigenlijk doen. Laat craftmanship naar boven komen. Techniek is niet lelijk.

Tekst: Quintaingenieria.com
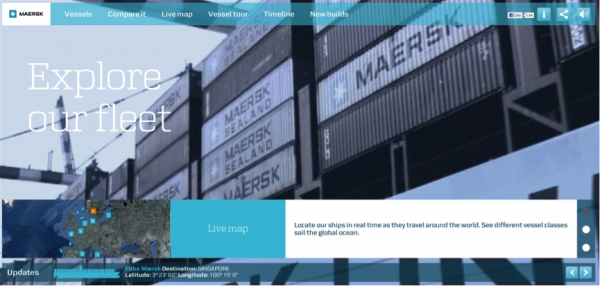
Ook Maersk is er goed in geslaagd een gevoel te geven van de grootsheid van de schepen en olie door gebruik te maken van een bewegende achtergrond, iets wat mensen normaal niet zien:

17. Speel met paralax
Paralax in websites, een term oorspronkelijk uit de fotografie, laat de gebruiker scrollen waarbij objecten ongelijk verplaatsen waardoor er een gevoel van diepte ontstaat. Om dit te bereiken moeten de objecten los uitgeknipt worden en is een goede samenwerking vereist tussen bouwers, designers en fotografen. Het resultaat mag er zeker zijn, toont Inze.it:

18. Creëer eenheid met fotografie
Zorg dat de fotografie herkenbaar is door alle kanalen heen, online en offline. En ook binnen elk kanaal en vooral binnen de website. Begin daarom vroeg met het totale fotografieconcept. Een van de grootste uitdagingen!
Kies principes die goed werken voor je product of dienst en pas die consequent toe. Zo ontstaat er een serie met een bepaald thema. Een familie van beelden die anders zijn, maar toch bij elkaar horen, die herkenbaar zijn voor het merk.
Zoek naar de gemeenschappelijke deler van je boodschap. Vertaal dit naar consistentie in het beeld. Denk aan overal dezelfde soort kleuren, alles vanuit een zelfde hoek geschoten, zelfde object, zelfde type mens, zelfde soort lichtgebruik, zelfde soort compositie, zelfde soort focus, zelfde locatie, zelfde context, zelfde thema of een zelfde uitstraling.
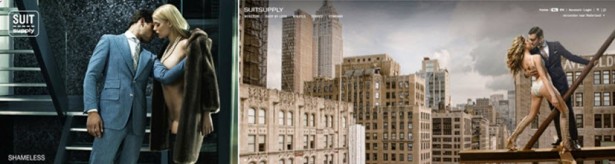
Herkenbaar blijven de beelden van Suit Supply. Ook al dateert de controversiële campagne Shameless alweer van twee jaar geleden, het concept blijft consistent werken op de huidige website: een spannend beeld van een man in pak met een mooie schaars geklede vrouw.

Deze 18 principes dekken nog lang niet alles. Graag hoor ik welke principes nog meer goed werken!
Floor Hickmann is User Experience Designer bij Junge Minds. Dit artikel verscheen eerder op de site van het adviesbureau.

Er is op dit moment 0 keer gereageerd op:
Shoot to sell: 18 principes voor fotografie online
Je kunt niet meer reageren op dit artikel.