Simplicity, ofwel eenvoud, is al een aantal jaar een duidelijke trend in web- en mobile design. Het begon met Microsoft’s stijl Metro. Na het minimalistische en functionele van Google heeft nu ook Apple met iOS7 deze designstijl omarmd.Wat is het? Hoe bereikt u het? En moet u eenvoud wel nastreven?
Tekst: Martijn Hinfelaar
Hoewel het de laatste jaren zeker een vlucht heeft genomen, met name in web- en mobile design, zijn eenvoud en minimalisme eigenlijk altijd al belangrijke stromingen binnen het (grafisch) ontwerpen geweest. Zo is de ’Swiss Style‘ (zie hieronder) uit de jaren vijftig voor veel huidige ontwerpers een grote bron van inspiratie. In plaats van een trend kun je dan ook beter van een golfbeweging spreken die om de zoveel tijd weer opkomt.
Eenvoud beschouwen als alleen maar een ‘designtrend’ zou het dan ook te kort doen; Het streven naar eenvoud gaat niet alleen over de buitenkant maar is vooral een designfilosofie en aanpak waar het uiteindelijke ontwerp een resultaat van is.
De kracht van eenvoud
In een wereld die steeds complexer wordt en waarin de keuzemogelijkheden met de dag toenemen, is het niet zo gek dat we steeds meer opzoek gaan naar gebruikservaringen die eenvoudig zijn.Eenvoud helpt bij selecties door het aantal keuzes flink te reduceren. Eenvoud geeft helderheid in plaats van verwarring. Eenvoud geeft vertrouwen door inzichtelijkheid en openheid. En eenvoud loont: kijk naar het succes van Netflix of Spotify met hun ‘simpele’ businessmodel, naar Nest die de thermostaat een hele nieuwe beleving gaf en natuurlijk naar Apple, dat ‘simplicity’ in het DNA heeft zitten.
Consumenten zijn bereid (meer) te betalen voor een eenvoudiger gebruikservaring. De eenvoud en het gemak waarmee je ofwel tegen (geringe) betaling muziek uit de iTunes-store kan kopen, ofwel voor een vast bedrag per maand bij Spotify kunt streamen, heeft er bijvoorbeeld voor gezorgd dat het illegaal downloaden van muziek is afgenomen.
Het is de paradox van eenvoud dat het niet simpel te realiseren is. Eenvoud vergt een duidelijke stellingname, zelfvertrouwen en gedegen kennis van de gebruikers van uw website of app. U moet keuzes durven maken.
4 strategieën om eenvoud te bereiken
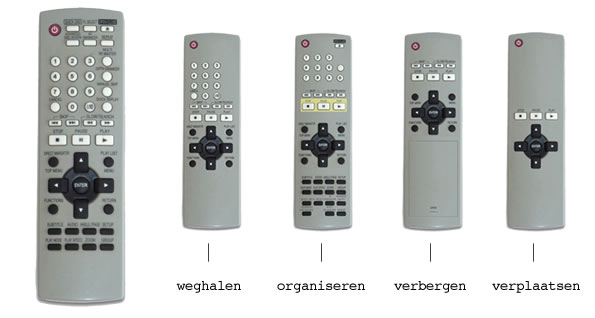
In zijn boek ‘Simple and Usable’ (New Riders, 2011) beschrijft Giles Colborne vier praktische strategieën om eenvoud te bereiken: weghalen, organiseren, verbergen en verplaatsen. Hieronder ziet u deze verschillende strategieën toegepast op een afstandsbediening.
1. Weghalen
Één van de meest doeltreffende manieren om eenvoud te bereiken is om dingen weg te strepen. Dat begint met het verwijderen van wat onnodig is; voegt die ene feature of functionaliteit wel iets toe? Is het echt nodig om de gebruiker zijn taak te laten vervullen? Prioriteer ze daarna: welke zijn het meest belangrijk?
Een extreem voorbeeld van hoe succesvol weghalen kan zijn is de zoekmachine van Google. Voordat Google opkwam stonden de sites van de grote zoekmachines (AltaVista, Yahoo, ilse) helemaal vol met linkjes, nieuws en banners. Je moest zoeken waar je moest zoeken. Het antwoord van Google was simpel maar doeltreffend: een witte pagina met daarop alleen een zoekveld (en uiteraard excellente zoekresultaten).
- Vraag nooit ‘Waarom zou dit weg moeten?’, maar altijd ‘Waarom zou dit moeten blijven?’
- Prioriteer functionaliteiten, definieer toptaken
- Houd de focus op de gebruiker
2. Organiseren
Door een website of interface goed te organiseren brengt u focus en hiërarchie aan. U laat de gebruiker op die manier zien wat belangrijk is en waar hij zich op moet concentreren. Door goed gebruik te maken van designcomponenten als kleur, vorm en tekst en van Gestalt wetten kunt u de gebruiker meer over de relatie tussen de verschillende onderdelen vertellen, waardoor voor hem de interface overzichtelijker en toegankelijker wordt.
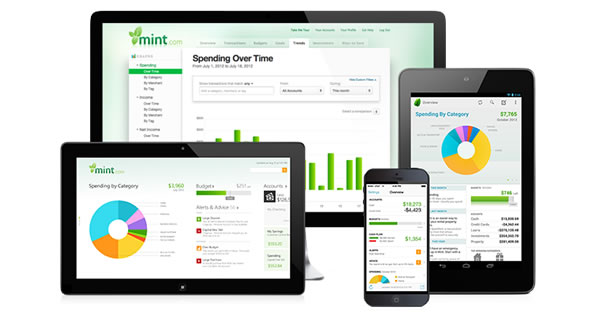
Dit principe is vooral belangrijk bij sites met veel informatie en functionaliteit. Mint.com (zie hierbov is een website die al uw financiële gegevens voor u op een rij zet en organiseert. De site maakt goed gebruik van kleur, typografie, witruimte en heeft een duidelijk grid waardoor iets wat eigenlijk complex is, toch eenvoudig aanvoelt.
- Deel informatie en functionaliteit op in blokken
- Organiseer op basis van gebruiksonderzoek
- Maak gebruik van Gestalt wetten om informatie duidelijk en overzichtelijk te groeperen.
3. Verbergen
Een andere manier om een applicatie of site te vereenvoudigen is door het verbergen van elementen. Het gaat dan vaak om content of functionaliteiten die niet vaak hoeft te worden gebruikt, slechts van toepassing is voor een bepaalde gebruikersgroep of alleen binnen een bepaalde context interessant is (denk aan tijd of locatie).
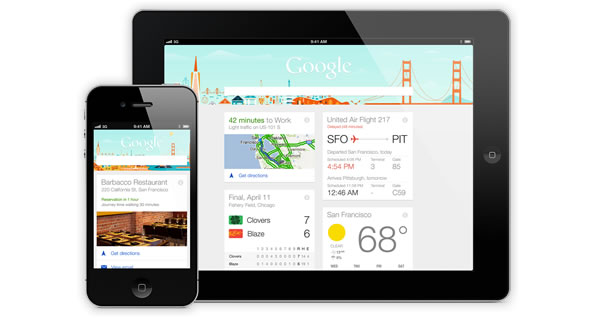
Een mooi voorbeeld van het tonen van de juiste informatie in de juiste context is Google Now (zie hierboven). Op basis van een heleboel gegevens van de gebruiker toont Google Now alleen de ‘Cards’ die relevant voor jou en je situatie zijn. Op deze manier kunnen ze veel informatie tonen maar blijft de interface helder.
- Geef duidelijke aanwijzingen waar de gebruiker de ‘verborgen’ content kan vinden.
- Maak gebruik van moderne technieken om de juiste informatie in de juiste context te tonen.
- Leer uw gebruikers goed kennen en pas het aanbod van de informatie hierop aan.
4. Verplaatsen
De laatste manier om eenvoud te bereiken is het simpelweg verplaatsen van functionaliteit naar ‘elders’; een ander deel van de site of een ander device. Wat complex voelt op het ene platform, is een stuk makkelijker en eenvoudiger op het andere.
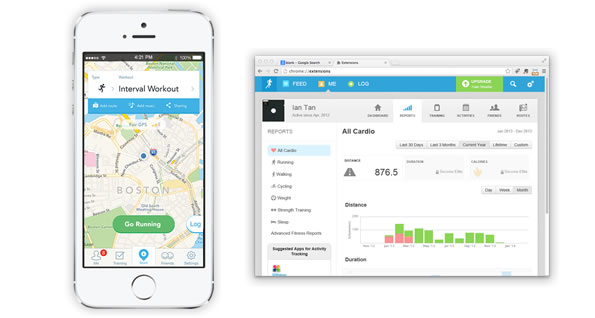
Runkeeper heeft dat goed begrepen. De mobiele app biedt datgene wat daarop het beste kan; het vastleggen van uw looproute, tijden, afstanden en andere data. Wilt u een overzicht van alles, of de data bewerken, dan wordt u verwezen naar de desktop versie waarop dat een stuk makkelijk gaat dan op mobiel. Zo voelt de gehele ervaring een stuk eenvoudiger aan.
- Maak gebruik van de kracht van elk platform
- Zorg voor een seamless ervaring tussen de verschillende devices
- Bekijk waar u functionaliteiten het beste kan plaatsen
Eenvoud is keuzes maken
Eenvoud is niet makkelijk te bereiken. Zeker niet als u het hebt over een grote site of app, waar veel stakeholders bij betrokken zijn. Er moeten keuzes worden gemaakt en die keuzes zullen logischerwijs niet door iedereen leuk worden gevonden. Om die discussies neutraal te houden en in goede banen te leiden kunt u gebruik maken van een aantal middelen en technieken:
-> Analytics
Door middel van analytics kunt u goed zien hoe de huidige site wordt gebruikt. Dit geeft u een goede basis waarop u bepaalde beslissingen kunt nemen. Een argument onderbouwd door cijfers is altijd sterker.
-> Gebruikersonderzoek
Ga te rade bij de (toekomstige) gebruikers en doelgroep van uw site of app. Wat willen ze? Wat verwachten ze? Vaak krijgt u hier hele andere inzichten uit dan dat u zelf had bedacht.
-> Content first
Neem de content, het verhaal dat u de gebruiker wilt vertellen, als basis. En kijk daarna hoe u dat op de verschillende devices wilt tonen. Door middel van content mapping bepaalt u de hiërarchie en prioriteit en besluit u om dingen eventueel weg te halen of te verbergen.
-> Designprincipes
Het is heel goed om aan het begin van het designtraject een aantal basis principes te definiëren waaraan het ontwerp moet voldoen. Deze principes dienen als leidraad en ijkpunt gedurende het hele proces. Helder geformuleerde principes vormen het kader waaraan beslissingen kunnen worden getoetst en zorgen ervoor dat ‘feature-creep’ minder kans krijgt:
Geen tovermiddel
Uiteraard is ‘eenvoud’ geen tovermiddel of een algemeen recept voor succes. Eenvoud kan te ver doorslaan waardoor een site of app steriel en emotieloos aanvoelt, zonder eigen identiteit. Er zal dan ook altijd een balans moet worden gevonden tussen branding, emotie en functie. Maak dingen zo eenvoudig als mogelijk, maar zeker niet eenvoudiger dan dat.
Sommige zaken zijn domweg complex; het afsluiten van een zorgverzekering zal nooit met één druk op de knop voor elkaar zijn en een game moet ook niet té eenvoudig zijn want dan wordt het al vrij snel saai.
Uiteindelijk gaat eenvoud vooral over de gebruiker. Geef hem geen onnodige informatie, leid hem niet af met onbelangrijke bijzaken en stel hem niet voor keuzes waar hij langer dan een paar seconden over moet nadenken. Ontwerp vanuit de gebruiker en probeer in zijn belevingswereld te kruipen.
Het streven naar eenvoud is uiteindelijk het streven naar de ultieme gebruikservaring en dat is iets wat voorbij trends en golfbewegingen gaat. Het is waar we dagelijks mee bezig zijn.
Martijn Hinfelaar is art director en team lead creative bij Jungle Minds. Dit artikel verscheen eerder op de site van het adviesbureau.







Er is op dit moment 0 keer gereageerd op:
Hoe speelt u in op de kracht van eenvoud?
Je kunt niet meer reageren op dit artikel.