Snelheid is één van de speerpunten van gebruiksvriendelijke mobiele sites en apps. Een gebruiker heeft weinig geduld als hij via zijn smartphone een site of app bezoekt. De zoekfunctie is daarom essentieel, schrijft Anne-Roos Hassing van Jungle Minds.
Tekst: Anne-Roos Hassing
Hoe zit een goede mobiele zoekfunctie in elkaar? Hoe komt een bezoeker zo snel en efficiënt mogelijk bij de gewenste content? In dit artikel vind je verschillende mogelijkheden om de zoekende bezoeker van dienst te zijn.
De redenen waarom mensen hun mobiele telefoon gebruiken om online te gaan, zijn onder te verdelen in vier zogenoemde interactietypes. Ze willen:
- Iets opzoeken. De gebruiker is lokaal en heeft urgent behoefte aan informatie.
- Ontdekken / spelen. De gebruiker is verveeld.
- Content / status checken of bijhouden. De gebruiker wil continu op de hoogte zijn van iets.
- Wijzigen / updates maken. De gebruiker moet direct een actie uitvoeren die niet kan wachten.
De zoekfunctie bedient de gebruiker in al deze vier interactietypes. Een bezoeker die op zoek is naar de vertrektijd van de trein, gewoon eens in een reisapp rondneust, elke ochtend even de beursgegevens checkt of de contactgegevens opzoekt van een klant, omdat hij te laat dreigt te komen: allemaal voorbeelden van doelen die via een zoekfunctie bereikt kunnen worden.
Het invoeren van de zoekopdracht
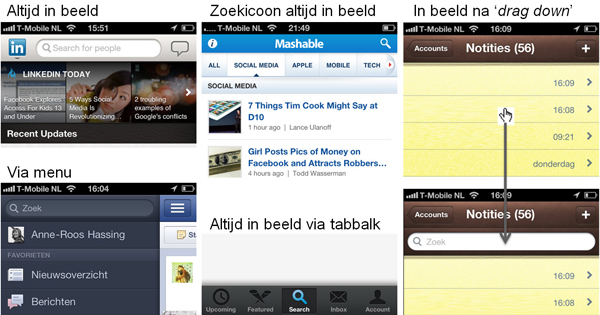
Niet alle apps en sites bieden de zoekfunctie (indien al aanwezig in de mobiele versie) op dezelfde wijze aan. Het aanbod van zoekfuncties verschilt: de zoekfunctie altijd volledig in beeld, een zoekicoon (vergrootglas) bovenin het scherm, een item in de tabbalk, via de menuknop toegankelijk of echt verstopt en pas ontsloten bij het naar beneden trekken van de pagina:

Eenmaal ín de zoekfunctie zijn er verschillende vormen van zoekvelden te onderscheiden:
- expliciete zoekfunctie
- autocomplete
- zoeken op basis van eerder gezochte zoekopdrachten
- afgebakende zoekfunctie
- zoekformulier
Expliciete zoekfunctie
De meest simpele vorm is de expliciete zoekfunctie. De gebruiker voert de term in waar hij naar op zoek is en activeert de zoekopdracht door middel van het klikken op de knop 'zoeken'. Helder, maar het vereist wel de volledige invoer door de gebruiker. Er zijn manieren die het de gebruiker een stuk eenvoudiger maken.
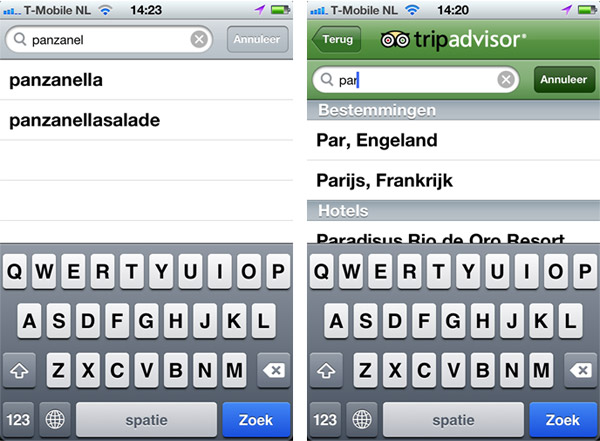
Autocomplete en advanced autocomplete
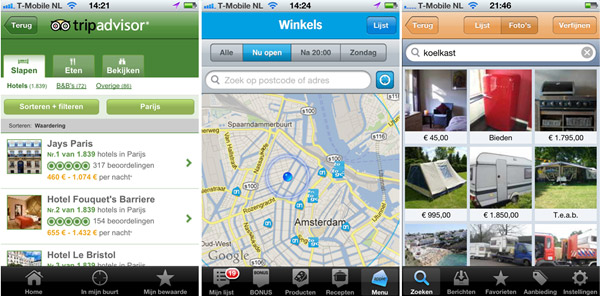
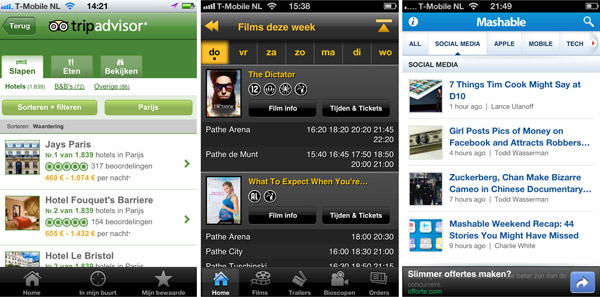
Versnel de invoer van de zoekopdracht door autocomplete te gebruiken. Onder het zoekveld worden zoekopdrachten getoond die beginnen met wat de gebruiker reeds heeft ingetypt in het zoekveld. Met een klik op één van deze suggesties wordt de zoekopdracht ingevoerd. Dat dit nog geavanceerder kan, laat TripAdvisor zien. TripAdvisor plaatst de suggesties direct in relevante categorieën, om zo de gebruiker nog meer van dienst te zijn:

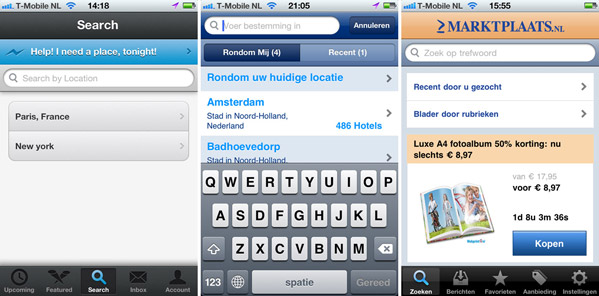
Zoeken op basis van eerder gezochte zoekopdrachten
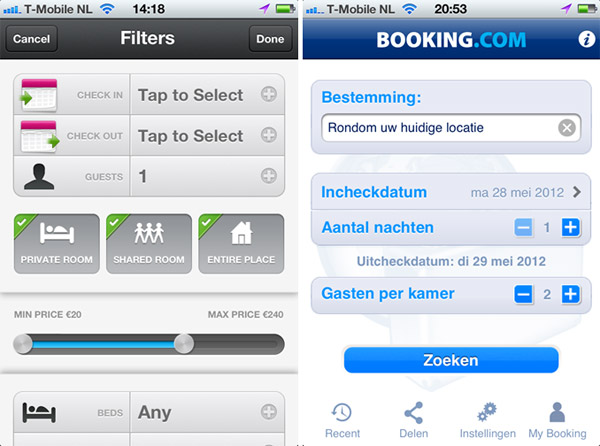
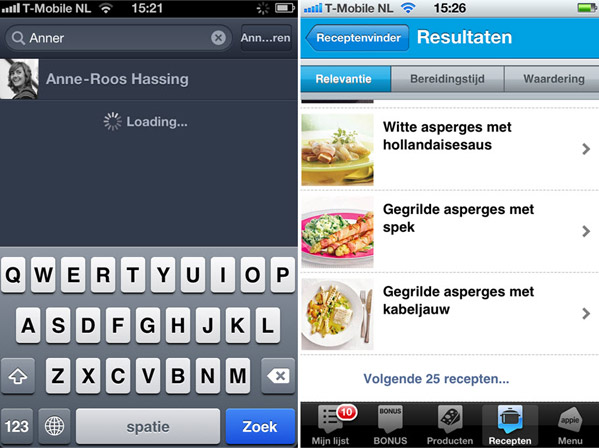
Een zoekfunctie kan de bezoeker helpen door eerder gezochte zoekopdrachten, veelgezochte woorden of opgeslagen zoekopdrachten te tonen. De gebruiker hoeft in veel gevallen niets in te vullen en kiest direct uit de lijst. Handig, want vaak ben je als gebruiker toch meerdere dagen met hetzelfde onderwerp bezig. Airbnb pakt dit goed aan, door de laatst gezochte bestemmingen te tonen. Booking.com maakt locaties rondom de gebruiker juist snel doorzoekbaar, Martkplaats plaatst recente zoekopdrachten achter een klik:

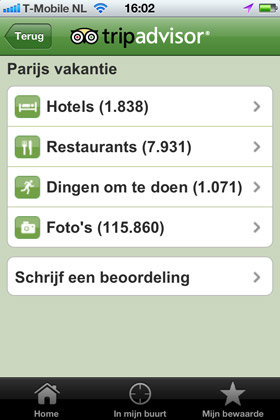
Afgebakende zoekfunctie
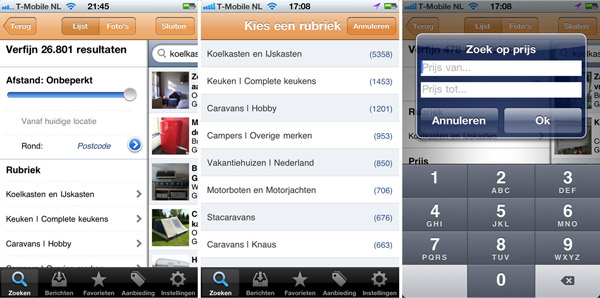
Wanneer de zoekfunctie een enorme database doorzoekt, kun je ervoor kiezen om een afgebakende zoekfunctie aan te bieden. De gebruiker kiest er dan bewust voor om maar in een deel van het assortiment of de website te zoeken. Met deze methode is het voor gebruikers wel moeilijker om informatie te vinden. Pas daarom op met de afgebakende zoekfunctie. Dit kan leiden tot het niet ontsluiten van bepaalde informatie, omdat het binnen een andere categorie valt dan de gebruiker denkt. Als je het aanbiedt, laat de gebruiker dan bij default binnen alles zoeken en laat hem zelf de afgebakende zoekopdracht smaller maken:

Zoekformulieren
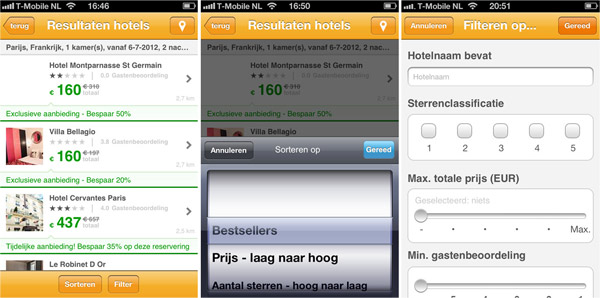
Applicaties waarin gezocht wordt aan de hand van meerdere criteria, zoals vluchten of reizen, hebben niet zo veel aan één zoekveld. Een zoekformulier, bestaande uit meerdere formuliertypes (bijvoorbeeld dropdowns, tekstvelden, datumpickers), biedt meer uitkomst:

De zoekfunctie aan het werk
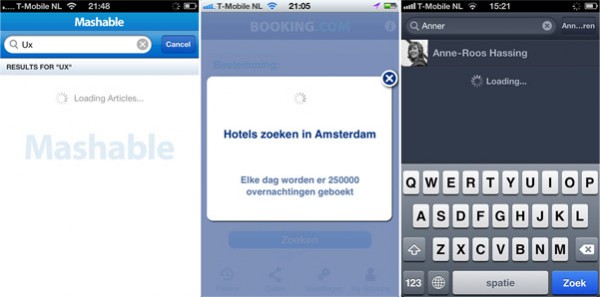
Zoals gezegd is snelheid essentieel. Dit zit vooral in de beleving van de gebruiker. Als duidelijk is dat een app bezig is een grote database te doorzoeken om jou het beste resultaat te tonen, snapt een gebruiker dat dit enkele seconden kan duren. Maar dit moet wel duidelijk te zien zijn. Zodra het idee ontstaat dat een app of website vastloopt, is de kans groot dat de zoekopdracht geannuleerd wordt of zelfs de hele applicatie afgesloten wordt. Laat dus altijd duidelijk zien dat de app of website aan het werk is. Doe dit door het tonen van een voortgangsbalk of een loader. Booking.com gebruikt het moment om en passent zijn merk te laden:

Zoekresultaten weergeven
Zodra de zoekopdracht is uitgevoerd, verschijnen de resultaten in hetzelfde of een volgend scherm. De resultaten kunnen op verschillende manieren weergegeven worden: in tabel / lijstvorm, op een kaart of als thumbnails:

Lazy loading
Om (in ieder geval een deel van) de resultaten zo snel mogelijk te tonen, kun je gebruik maken van 'lazy loading', wat Pinterest (links op de afbeelding hieronder) en Albert Heijn doen. De eerste paar resultaten worden al getoond, terwijl de rest nog moet laden. In de beleving van de gebruiker zijn de resultaten er al. Tegen de tijd dat hij onderaan zijn scherm is met scannen, zijn de volgende resultaten geladen:

Kies niet voor paginering wanneer er veel resultaten zijn. Dit druist in tegen de natuurlijke manier van informatie bekijken op een mobiel. Plaats liever onderaan de eerste 20 resultaten een 'toon meer resultaten' link, zoals Appie doet (zie hierboven).
SORTEREN
Om een bezoeker bij zijn gewenste zoekresultaten te brengen, is de sorteerfunctie veel gebruikt. Hierin zijn 2 types te onderscheiden:
- onscreen sorteren
- sorteren door middel van een selector
Onscreen sorteren
Kies voor onscreen sorteren als je maar enkele sorteeropties hebt (maximaal 4). De onscreen sorteerfunctie kun je boven- of onderaan de pagina plaatsen. Geef hierin wel duidelijk aan welke optie 'aan' staat (zie opnieuw de afbeelding hierboven van Appie).
Sorteren met behulp van een selector
De selector kan in meerdere vormen voorkomen. Bijvoorbeeld een knop die een picker of lightbox oproept. Een sorteerformulier vereist de meeste handelingen. De gebruiker moet na de juiste optie gekozen te hebben nog op 'apply' of 'done' klikken, dus gebruik deze vorm liever niet.
FILTEREN
De zoekresultaten worden verkleind door deze te filteren. Ook hiervoor zijn verschillende opties:
- onscreen filter (zie de afbeedling hieronder)
- filter tab
- filter pop up
- filter formulier
Onscreen filter
De onscreen filter werkt net als de onscreen sorteerfunctie. Met één klik is de filtering toegepast. De filterbenaming moet duidelijk zijn en de filter die 'aan' staat, dient ook onderscheidend te zijn:

Filter tab
De filter tab staat aan de zij- of onderkant van je scherm. Bij een klik schuift deze uit en dan worden de filtermogelijkheden getoond. In deze vorm kunnen meerdere filters aangeboden worden. Pas de filtering direct toe op de resultaten, zodat de gebruiker de gevolgen van zijn acties ziet.
Hieronder ziet u hoe Hotels.com de sorteer- en filterfunctie vanuit de onderbalk laat uitklappen:

Filter pop-up
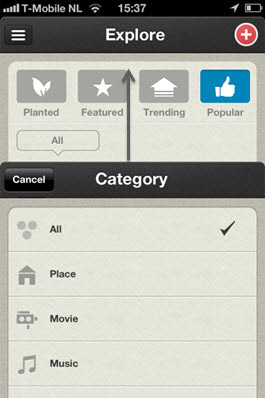
De filter verschijnt als layer of pop-up over je scherm heen. Vermijd scrollen in een pop-up. Circleme laat de filter van onderuit de pagina oppoppen, maar de actie neemt uiteindelijk wel de gehele pagina over:

Filterformulier
Een filterformulier bevat meerdere filteropties, die per optie los gedefinieerd worden. Zo biedt Marktplaats een zeer uitgebreide filtering aan met per onderdeel weer losse pop-up schermen:

Tot slot
Er zijn meerdere mogelijkheden om zoekfuncties aan te bieden. Bedenk vooral hoe je het de mobiele gebruiker zo eenvoudig en efficiënt mogelijk kan maken. Zijn er bepaalde zoekopdrachten of categorieën relevant voor jouw dienst? Bied daarin dan extra ingangen aan. Maar verlies hierbij de snelheid van je zoekfunctie nooit uit het oog.
Anne-Roos Hassing is user experience designer bij Jungle Minds. Dit artikel verscheen eerder op de site van het adviesbureau.

Er is op dit moment 0 keer gereageerd op:
Mobiel zoeken, filteren en sorteren: een overzicht
Je kunt niet meer reageren op dit artikel.