Een responsive design kan ervoor zorgen dat uw website ook mobiel goed lees- en bruikbaar is. Maar wat zijn eigenlijk de plus- en minpunten van deze optie? Linda Bustos zet op Getelastic.com de voors en tegens op een rijtje. Lees ze hier.
Een website met een responsive design heeft altijd dezelfde html-code en url-structuur, ongeacht of iemand de site bezoekt vanaf een laptop, desktop, tablet of smartphone. Maar de css, de code waarin de vormgeving ligt opgesloten, past zich aan het bezoekende platform aan.
Voordelen responsive design
Een voordeel van een responsive design is dat wijzigingen aan een website slechts een keer hoeven te worden gedaan via één CMS. Specifieke websites voor mobiel vereisen redirects, die over het hoofd kunnen worden gezien wanneer verschillende (marketing)afdelingen aangepaste landingspagina’s maken voor verschillende campagnes. Responsive design zorgt er automatisch voor dat alle e-mail-, zoek-, display- en affiliatecampagnes naar mobielvriendelijke pagina’s gaan indien er een mobiel apparaat wordt gebruikt. Met een kwart van de search clicks en bijna de helft van de e-mail opens die via een mobiel apparaat worden gerealiseerd, is dit van cruciaal belang.
Een responsive design kan ook positief werken wat betreft SEO: alle backlinks verwijzen naar één domein en bots en crawlers hoeven maar één website door te spitten. Google raadt het gebruik van een responsive design dan ook aan, maar het bedrijf zal uw website niet lager ranken als u hier geen gebruik van maakt - tenzij u een van de klassieke fouten maakt en een mobiel domein gebruikt.
Het grootste voordeel van een responsive website is echter de schaalbaarheid. Met steeds meer verschillende browsers en apparaten wordt het immers vrij duur als ze allemaal een eigen oplossing vereisen.
Mobiele websites
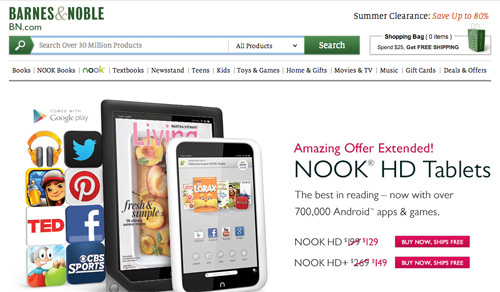
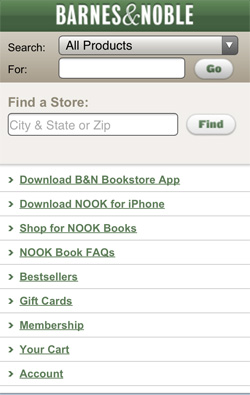
Mobielspecifieke websites kunnen aan de ene kant een hele goede gebruikerservaring bieden. Ze kunnen immers speciaal worden ontworpen voor het bedoelde apparaat en designers zijn hierbij niet per se beperkt tot een site die nauw moet aansluiten bij de desktop-ervaring. Ze zijn hierbij vrijer als het gaat om content, navigatie en features. Aan de andere kant kan dit voor loyale klanten, die de desktop-website gewend zijn, verwarrend overkomen. Een voorbeeld hiervan is te zien bij de websites van Barnes en Noble:
Nadelen responsive design
Een nadeel van een responsive design, dat betrekking heeft op de gebruikservaring, is de invloed die het kan hebben op de websiteperformance. Responsive websites hebben namelijk de neiging langzamer te zijn omdat de browser van de gebruiker content moet laden vanuit de universele html-file, zelfs wanneer sommige content verborgen is voor mobiele gebruikers. Zoals bekend kunnen trage laadtijden van invloed zijn op het conversiepercentage, de klanttevredenheid en -loyaliteit en zelfs op zoekmachinerankings. Hoewel dit misschien wel het grootste minpunt is van een responsive design, betekent het niet dat responsive design per definitie traag werkt. Het betekent wel dat de performance van uw website (nog meer) prioriteit moet krijgen. Als u uw responsive website zo efficiënt mogelijk wilt inrichten, dient u bij ‘nul’ te beginnen, in plaats van dat u probeert om uw bestaande desktop-ontwerp in een mobiel plaatje te passen.
Vanwege de complexiteit heeft responsive design de reputatie dat het erg prijzig is. In de meeste gevallen is dat ook het geval. Ontwerpers dienen een bestaande website immers zo te maken dat deze aan alle behoeftes van alle gebruikers op meerdere apparaten voldoet. Daarbij moet de website op ieder apparaat snel laden en voldoen aan alle conversie best practices. Dit alles kost een hoop tijd (dus geld) voor webdevelopers. Daarbij moeten design en development samenwerken om te zorgen dat de lay-out en de code op ieder punt in harmonie zijn. Voor veel organisaties vereist het bouwen van een responsive website dan ook organisatorische en procesmatige veranderingen.
Responsive ads
Bedrijven die advertenties op hun website hebben, vinden het waarschijnlijk ook een uitdaging om deze in te passen in een responsive design, maar het is het mogelijk. Media als The Boston Globe, Time en Glamour hebben dit al bewezen. De advertentiemarkt maakt hierin ook een inhaalslag. Google AdSense, bijvoorbeeld, heeft onlangs responsive ad units geïntroduceerd en partijen als ResponsiveAds bieden uitgevers en adverteerders tools om flexibele advertentieblokken te maken en weer te geven.
Bron: Getelastic.com



Er is op dit moment 0 keer gereageerd op:
De voor- en nadelen van een responsive design
Je kunt niet meer reageren op dit artikel.