De snelheid van je website beïnvloedt de ervaring van je bezoeker en daarmee indirect je conversie. Het is dus belangrijk dat de snelheid op orde is. In dit artikel gaat Xeï Hulshoff van Tribal verder in op de invloed van lettertypes, kleuren en lay-out op de performance van je site én geeft zij tips hoe je deze dan wel optimaal inzet.
Tekst: Xeï Hulshoff
Meer resultaat door een snellere website
In een eerder artikel kon je al meer lezen over de invloed van afbeeldingen, iconen en animaties op de performance van je website. Dit zijn elementen die de grootste impact hebben en die je meestal vrij snel aanpakt. Maar ook zaken zoals lettertypes, kleuren en lay-out beïnvloeden de snelheid. Of beter gezegd: op de snelheid waarmee een bezoeker door je site heen klikt of deze ervaart. Tijd dus voor een diepere duik in de (optimale) gebruikersbeleving binnen jouw website of webshop.
Slecht leesbare lettertypes vertragen
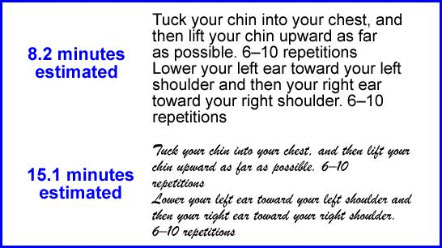
Bij lettertypes spelen zowel de daadwerkelijke technische snelheid als de snelheid waarmee een bezoeker iets kan lezen een grote rol. Een lettertype dat lastig te lezen is, beschouwen mensen vaak als een complexer geheel en kost daardoor meer moeite om te begrijpen. Hoewel dit (meestal) niet direct van invloed is op de laadtijd, hebben bezoekers wel het gevoel dat het langer duurt om de website te laden. Daarom is het dus belangrijk dat je een eenvoudig leesbaar lettertype kiest met een minimale grootte van 12 pixels. Onderstaand een voorbeeld uit een eerder onderzoek naar lettertype en leessnelheid. Opmerkelijk is dat mensen niet alleen langer bezig waren met de tweede tekst, maar ook dachten dat de oefening moeilijker was.
De oplossing: tegenwoordig zijn er zoveel keuzes voor lettertypes (webfonts) om je merk te versterken dat iedereen daar gebruik van wil maken. Helaas betekent dit ook dat je meer bestanden gaat toevoegen aan je website, wat de laadsnelheid direct beïnvloedt. Geef daarom de voorkeur aan lettertypes die standaard beschikbaar zijn in de browser, zoals Arial of Verdana. Als je toch een ander lettertype wilt gebruiken, bijvoorbeeld voor titels, beperk dan de verschillende stylingopties tot één of twee. Het is niet nodig om drie verschillende soorten vetgedrukte teksten te hebben, omdat de verschillen hiertussen niet opvallen als de tekst verder uit elkaar staat. Kies daarnaast voor een webfont met een klein bestandsformaat.
Kleuren & kleurverloop op je website
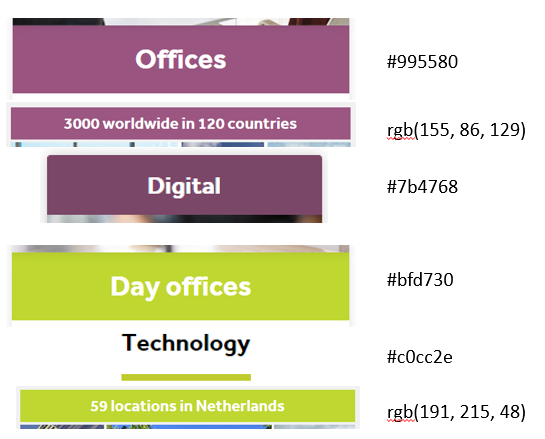
Op veel websites staan op het eerste oog dezelfde kleuren. Wanneer je echter beter kijkt zitten er kleine verschillen in de kleurcode die elk bijdragen aan een langere laadtijd. Vooral het gebruik van grijs is hier een bekende valkuil. Deze kom je soms wel in tien verschillende kleurcodes tegen, terwijl twee voldoende was geweest om de juiste toon te zetten. Zie hieronder een voorbeeld van Regus waarbij op één pagina drie op het oog gelijke kleuren paars en groen worden gebruikt, met verschillende kleurcodes.
De oplossing: door kleuren te standaardiseren in een ‘style guide’ beperk je het aantal kleurcodes en weet je welke je kunt kiezen zonder dat dit extra laadtijd kost. Beperk ook het gebruik van achtergrondkleuren. Bij het gebruik van een afbeelding of logo op verschillende achtergrondkleuren ben je namelijk gebonden aan een afbeelding met transparantie. Deze zijn echter vrijwel altijd groter dan een afbeelding zonder transparantie. En dat draagt dus weer bij aan een tragere website.
Ook kleurverlopen maken een website trager. Dit komt doordat kleurverlopen meer code vergen om deze er in iedere browser goed uit te laten zien. Gebruik deze dus alleen wanneer ze functioneel zijn, bijvoorbeeld om een knop er meer uit te laten springen en niet voor een achtergrond.
Lay-out & patronen
Hoe meer elementen je op een pagina hebt staan, hoe trager deze wordt. Bekijk dus goed welke elementen je echt nodig hebt op je website. Elk onderdeel telt namelijk mee in de laadtijd. Is die promotie voor je app zo belangrijk dat hij vijf keer op een pagina terug moet komen? Waarschijnlijk niet en is één keer ook wel voldoende.
Oplossing: denk altijd vanuit het doel van de pagina en verwijder of verplaats elementen die niet direct bijdragen aan dat doel naar een andere pagina. Bekijk welke patronen bijna hetzelfde (kunnen) zijn en hergebruik deze zodat je niet voor ieder element een nieuwe code nodig hebt. Gebruik je op de ene plaats een ronde afbeelding met een titel eronder en op de andere pagina een vierkante afbeelding met een titel erboven? Bekijk dan of deze er allebei op dezelfde manier uit kunnen zien. Zo maak je de website minder zwaar om te laden en wordt het voor de gebruiker makkelijker om patronen te herkennen in je website. Een win-winsituatie dus!
Wie is verantwoordelijk voor een snelle website?
Het is gemakkelijk om de verantwoordelijkheid van een snelle site bij een designer of webbouwer te leggen. Want natuurlijk bouwen en ontwerpen zij de hoofdelementen, toch kun jij ook randzaken zien die het verschil kunnen maken. Kijk bijvoorbeeld goed mee in het ontwerp en durf kritisch te zijn over zaken waarvan jij denkt dat ze een goede performance in de weg zitten. Of schakel een CRO-specialist in, hij haalt de pijnpunten er zo uit. Zo creëer je een snelle en gebruiksvriendelijke website die de bezoekerservaring versterkt in plaats van hindert. Kortom, weer een drempel minder op weg naar die felbegeerde conversie!
Xeï Hulshoff is CRO-consultant bij Tribal Internet Marketing.




Er is op dit moment 0 keer gereageerd op:
Hoe beïnvloedt design de website performance? (deel 2)
Je kunt niet meer reageren op dit artikel.